
One of the great strengths of Google Analytics is its adaptability, allowing you to press it into service when you need to measure metrics in complex or unusual situations.
To do this, you normally have to modify the tracking code – the javascript you add to the foot of your pages. Some of the more common modifications can be created automatically from within the Analytics interface, and they follow this format:
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
try {
var pageTracker = _gat._getTracker("UA-1041707-1");
<Additional Code Here>
pageTracker._trackPageview();
} catch(err) {}</script>
In all the examples below, the relevant code needs to be added before the line that reads pagetracker._trackPageview();
Tracking Multiple Subdomains
![]()
If your site spans a number of subdomains, you need to make sure that Google Analytics treats them all as a single site. For example, if your main site is at www.mysite.com and the secure sections of your eCommerce site are at secure.mysite.com, then you need to make sure that referral information is passed between the two. To do this, add the following code:
pageTracker._setDomainName(".mysite.co.uk");
Tracking across domains (multiple top level domains):
If, for example, your site uses a third party checkout on a separate domain (i.e. you use something like www.checkout-provider.com as well as www.mysite.co.uk), then you need to modify the Analytics tracking code so that referral details apply to both domains. If you don’t, then www.checkout-provider.com will be treated as a referring site, which will skew your data.
To measure both domains, you need to add the following lines to your Analytics code.
pageTracker._setDomainName("none");
pageTracker._setAllowLinker(true);
Note: you will also need to add the _link function to hyperlinks between the two sites. To do this, you should add the code in bold (you may be able to set up your content management system to do this automatically).
<a href="https://www.siteexample.com/checkout" onclick="pageTracker._link(this.href); return false;">Login Now</a>
Custom Segmentation using SetVar
It’s possible to use the setVar function to set custom segmentation rules, allowing you – for example – to segment visitors to a specific section of your website, such as the Business to Business area. That way, you can analyse those visitors as potential customers, rather than as consumers, researchers or members of other groups.
To do this, add the following to your tracking code, replacing SegmentName with your own label:
pageTracker._setVar(”SegmentName”);
Information picked up by setVar function appears in the ‘User Defined’ section of the Google Analytics interface.
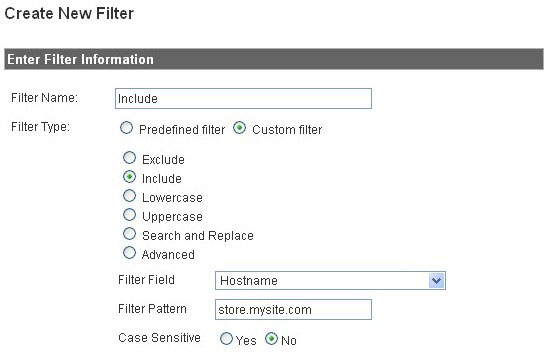
Filters
Filters are a very powerful Analytics feature in Analytics, and they can work hand in hand with the advanced tracking techniques we have already looked at.
If you use filters, you specify rules to keep data clean and in order, as well as splitting data relating to specific traffic types and areas of the site – allowing it to be channelled into separate profiles.

For example, if you used the subdomain tracking discussed earlier, you could use filters to generate separate profiles, such as for:
- All traffic (without filters)
- Main site traffic (no subdomains – just the www variant of your site)
- The eCommerce store subdomain

Note that any filter applied to a profile works from the moment it is added, not retroactively. For this reason it’s usually a good idea to add filters to a brand new profile, ensuring data continuity.
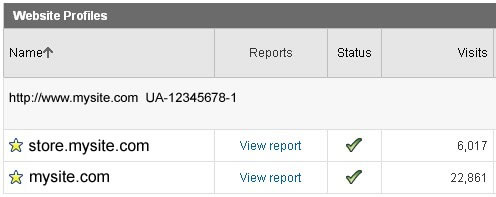
Top tip: Segment subdomains into profiles of their own by using filters – this way, it is easy to gauge the performance of different subdomains from the summary page and content reports.

.jpg)