Around 15% of the world’s population – that’s approximately 1 billion people – live with a disability. This makes them the world’s largest minority.
Roughly 13.3 million people (approximately 1 in 5) in the UK alone are disabled, only 17% of these people were born with their disability.
When we think of web accessibility, we generally think of people with visual impairments; other disabilities aren’t generally taken into consideration, these could include:
- Autism
- ADHD
- Cognitive impairments
- People hard of hearing
- Colour blindness
The list goes on…
Cost vs. Benefits
So, why should you make your website accessible for all these impairments, surely the cost of doing so outweighs the benefits…right?
Well, it’s estimated that consumer spending power of people with disabilities and impairments (as well as their family) equates to £249 billion a year.
Why? Because people talk. If someone has a bad experience with something, they will tell close family and friends. If someone can’t use your website, they will do the same (we are all guilty of this!).

Why should I think about Accessibility when thinking about SEO?
If you’re thinking “surely it’s down to the web developer to make the web accessible, right?” Well, yes, it is down to them from a technical point of view – however, there are loads of SEO & UX tasks that need to be addressed too.
For example, from an SEO perspective we have alt tags. Can I put a keyword in there? Or has an audit flagged alt tags as missing? I’ll just populate them with keywords. Job done, right?
Wrong.
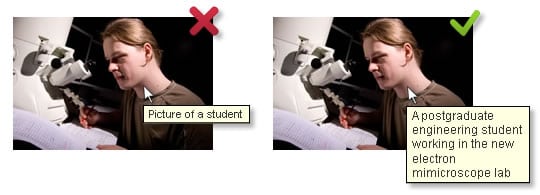
The alt tag is there to help users who can’t see the image (either they have images turned off, or they are using assistive technology). Does the image alt tag you want to use accurately explain what is going on in the image? You can still use a keyword, just make sure you also explain what is going on in the image (it may even make for a more optimised alt tag).

How do accessibility & SEO work together?
Mark-ups
Assistive technologies use these to understand what elements exist on a page. Assistive tech & their users rely on these to navigate a page without being able to necessarily see the content or use a mouse to navigate it.
Title Tags
From an SEO point of view, these help tell search engine crawlers what the page is about. It’s also how your page will appear in the SERPS. In terms of accessibility, it serves the same purpose; it allows a user to quickly identify whether this page is relevant to what they are searching for.
Follow SEO best practices for titles.
Headings
In SEO, we tend to put most of our effort and focus on the H1 tag (and less so on H2-H6). Some SEOs are guilty of using multiple H1s to emphasise more keywords, or hiding them further down the page, or tagging other elements as H1s.
These techniques are not only bad in terms of white hat SEO, but they also mess with screen readers. By all means use headings, just use them correctly. A single H1, then H2s as subheadings, and so on.
Videos
Videos are great for SEO! They can help you build links, get shared on social, drive conversions, and much more.
Videos are everywhere on social media as well. However, according to a recent digiday.com study, 85% of Facebook videos are watched without sound. So how do you capture an audience to watch these (and pay attention), whilst also meeting accessibility issues? Closed Captions – use them!

People with accessibility issues can’t just click the play button. They have to listen to their screen reader to listen for the video tag (whilst also having to listen to your video over the top).
Install Chromevox on your browser, play a video, and try to navigate your favourite site.
Try it. I’ll wait…
It’s terrible, right?! Imagine that being your experience of most sites!
But I still don’t get why accessibility has to do with SEO?
So, how is any of this going to improve your rankings? Well, some of it is just best practice – but what about all the other bits? (Which I haven’t mentioned as this would be a 4000 word post, but feel free to check out The A11Y Project to learn more if you want, or even WCAG). How do they benefit?
At the moment, they don’t.
Things are changing…
It’s true. They don’t, but I personally think this is changing. When Google rolled out Google Lighthouse, one of the things that it runs an audit on is accessibility.
Even big businesses are thinking about accessibility (albeit not from a web point of view). Morrisons introduced “Quieter Hour” with support from the National Autistic Society recently.
Accessibility (or just ‘user experiences for everyone’) is becoming part of social thought.
Speed and content may be king for rankings at the moment, but accessibility isn’t far behind. Currently Google doesn’t consider accessibility as a major ranking factor.
At least, not yet!
