I am always looking to improve my Sketch workflow and regularly use plugins to increase my efficiency when designing complex layouts and screens. In this blog post I’ll share my 5 favourite Sketch plugins that make my life just that little bit easier.
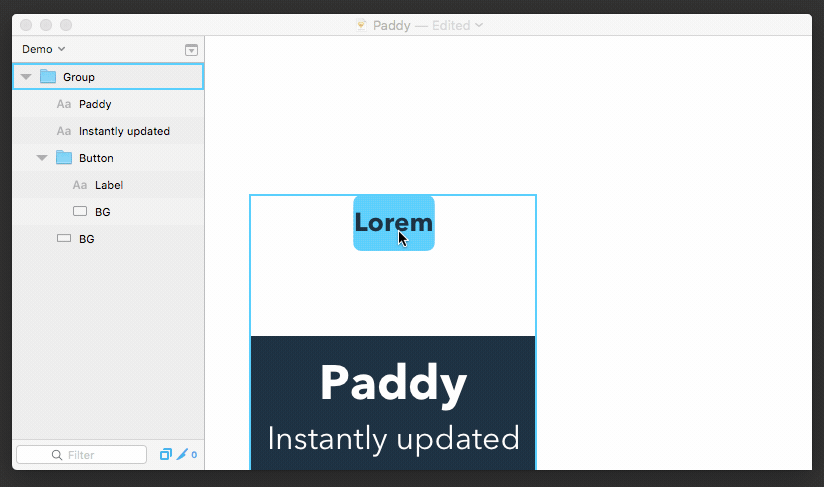
Paddy
Paddy could possibly be my favourite plugin out of the five on this list.
I use symbols for most of my work, and buttons are something that are used widely on every single design I create. This plugin means I can set padding on an element in a symbol and no matter what content I put in the overrides, it will automatically update the padding for me.
This means properly uniform buttons throughout a design and that’s not all it does…
You can also use paddy on layout elements so creating neatly spaced grids or elements becomes a breeze. It has definitely changed my workflow for the better and I think my efficiency has improved greatly because of it.

Anima App
Anima app is a plugin that boasts end to end work in Sketch, meaning that you’ll never have to leave Sketch to open After Effects to add animations. Anima also lets you add interactions such as hover states, on-clicks and more.
Personally I use the timeline section of the app more than anything else, as I love adding touches of animations to designs. The app also makes it very easy to copy the CSS/JS attributes for them if a developer needs them, without having to guess what you’ve done or work them out from the interface.
Anima has its own built in preview tool too, called Launchpad, which you can easily share with colleagues and clients with options to add your own domain with their paid plans. I’m still finding new handy tools within this plugin every time I use it!


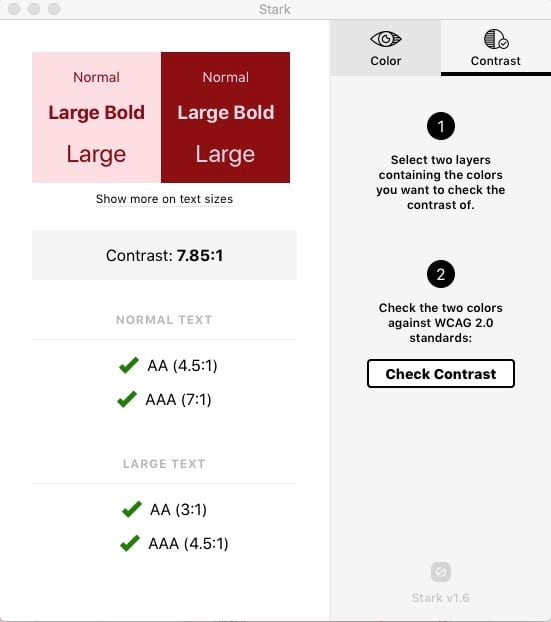
Stark
Stark is a colour contrast checker and as someone who designs for the web, accessibility is very important. Having a plugin within Sketch to quickly check my designs against accessibility standards is very convenient and means I don’t have to open a webpage, pick the colours from my document and then paste them in to get my result.
Another useful tool in this plugin is a colour simulator, so you can view your design simulated in various colour blindness types and you have the ability to export them as an image too. Stark is very useful when trying to figure out a colour palette that will work for everybody on the web.

Sketch Plugin Manager
I know it sounds a little strange having a plugin for managing plugins but this has been a very helpful addition to my plugin list. It acts as an App Store for plugins within Sketch and on startup also checks Github for any updates for the plugins you already have.
With new Sketch versions coming out quite often plugin developers have to keep their plugins up to date to keep them running, so having something that checks Git repositories for me is really helpful. Otherwise, finding new plugins through its search function is very useful if you have a piece of functionality you need to find whilst working on a project.

Craft by Invision
Craft by Invision is a powerful tool, especially if you are already an Invision user! If you have a hobby project you can use Craft to populate your design with authentic looking dummy content and images.
If working on a project that just requires some lorem ipsum, I find the ‘Web’ tab of Craft really handy for accessing lipsum.com without actually leaving my Sketch window, all I have to do is have the text box selected and one click populates the text box with lorem ipsum for me. Apart from saving time finding dummy content to use, I use Craft for its sync tool so I can easily export all of my finished designs to Invision without having to manually upload them to the website.
There are my 5 favourite sketch plugins and I hope you find them useful, if you’re not already using them. Let me know your favourites in the comments below.
