Title Tag
The title tag is the first HTML element search engines display to users in the search results. It’s used as a brief description for Search Engines, to understand what your webpage is all about.
Google uses this tag to compare your results against competitors and uses this information when deciding where to place your URL in the Top 100 Results.
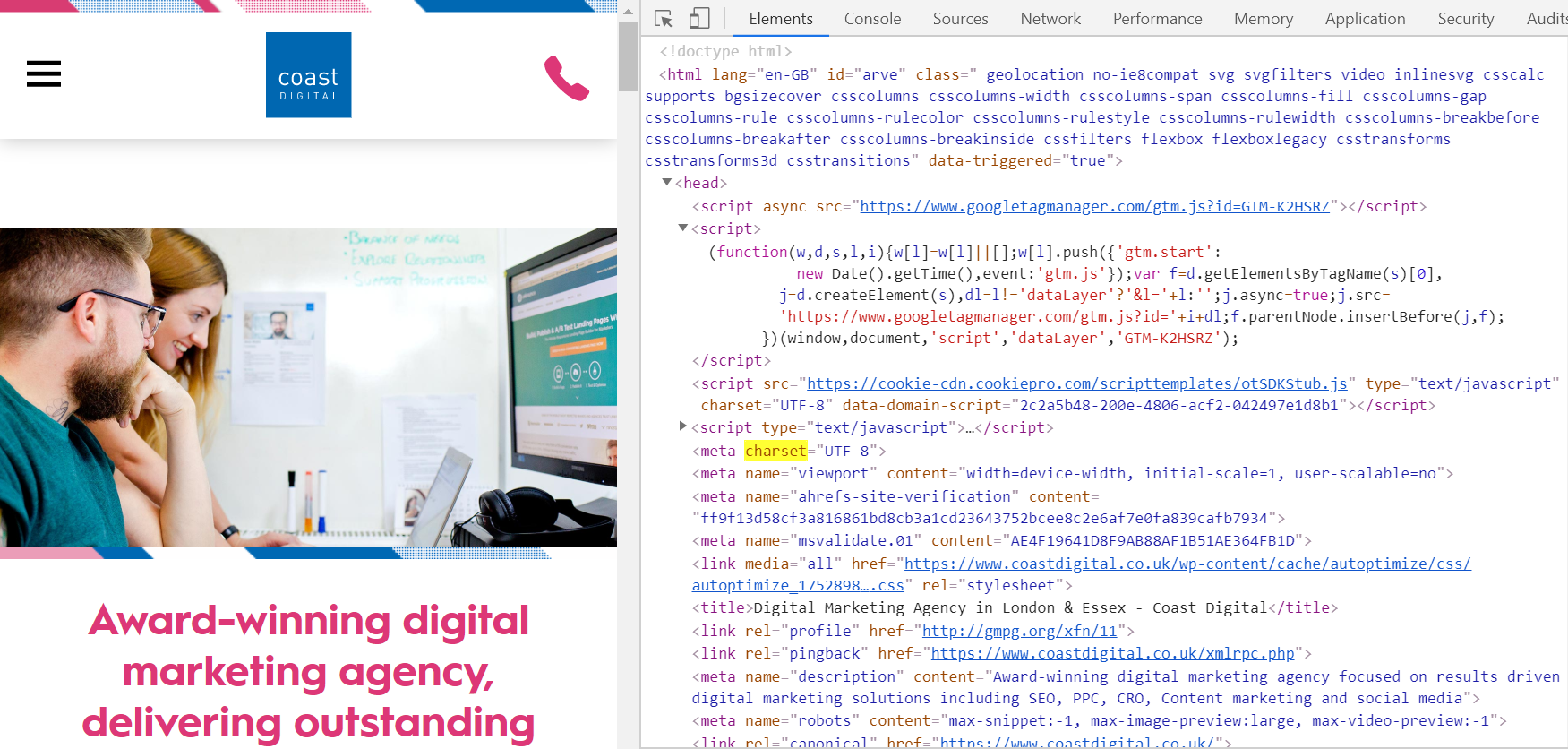
Script:
![]()
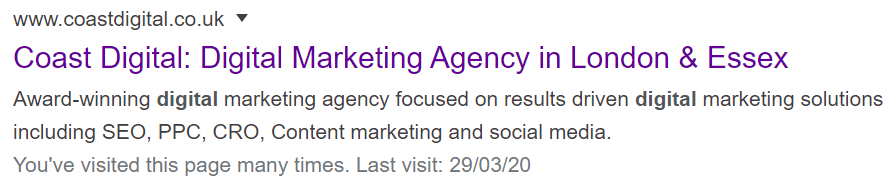
Example:

- The title tag is between 0 – 60 Characters
- It allows users and search engines to understand the topic of your webpage
- It appears as the first line of your organic search result
- It allows Google to understand how your page compares to that of your competitors
According to Moz’s Hierarchy of SEO Needs, the Title Tag is given second priority when it comes to Organic influence.

Meta Description
The meta description is a brief description displayed in the search results and is located directly beneath the page title. The great thing about meta descriptions is that they’re adaptable and they give users an idea on what content they might expect to see when they click through to your webpage.
Although this is not directly correlated with Google’s Ranking factors, it helps users understand what you have to offer, and how their specific search query might relate to your web result.
What’s even better is that if you use keywords in your meta descriptions that are also included in a user’s search query, they will show up as bold in your meta descriptions.
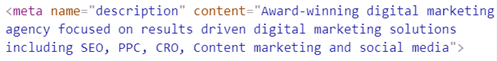
Script:

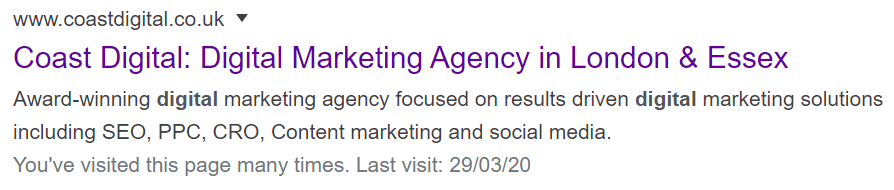
Example:

Meta descriptions:
- Provide a short overview of the page
- Are usually between 0 – 160 characters
- Provide a chance to catch the user’s attention in the search results
Meta Robots
The Meta Robots is a key piece of information that tells Google how you want your webpage to be crawled.
This is a small snippet of code that can be added to the section of any website and is one of the first pieces of script that Google will crawl and index in order to understand how to crawl your site.
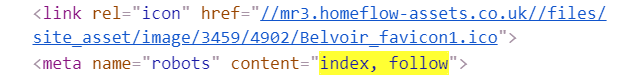
There are 4 main Meta Robots Tags you could use including:
- Index, follow (Tells Google to index the page and follow links)
- Index, Nofollow (Tells Google to index the page but not to follow links)
- Noindex, follow (Tells Google to not index the page and follow links)
- Noindex, Nofollow (Tells Google to not index the page and not to follow links)
Script:

Meta Viewport
A meta viewport tag sets the visible area of a webpage allowing Google to see if your page is mobile friendly. The
Google mentions that the tag sends a strong signal back to Google’s ranking algorithm and will help to place you above websites that do not make use of a responsive design.
Script:

Examples:


Pages with Meta Viewport tags allow Search Engines such as Google, Fixerfox & Bing to see if your webpage is mobile friendly.
Pages that don’t make use of the Meta Viewport Tag and are not rendered in a mobile version may result in a high bounce rate; as users will tend to leave a page after 3 seconds if the desktop version is loaded on a mobile device.
We recommend applying Meta Viewport Tags to all your webpages.
Meta Charset
Meta charset or “HTML Charset” is a small snippet of code that controls the character encoding display of a website.
Websites that are not using the meta charset will result in some characters not being displayed correctly on a webpage. This means that users and search engines will not be able to understand how the text on a webpage should be displayed.
The meta charset is a new attribute, and replaces any need for: <meta “Content-Type”.
Without the correct character formatting, webpages can experience a number of SEO issues. This discourages both users and search engines, which could ultimately lead to a higher bounce rate, as well as sending negative signals back to Google’s ranking algorithm.
Script:

Example:

You should try to use this tag across all your webpages. Pages without this code may cause some characters to display incorrectly in the browser. Although the two most common are:
- UTF-8 — Character encoding for Unicode
- ISO-8859-1 — Character encoding for the Latin alphabet
So there you have it. A handy guide to 5 key meta tags to use for SEO.
If you’d like to find out more about our Search Engine Optimisation offering, get in touch with the team today on 0845 450 2086.
