Welcome back to our series of articles that aim to offer practical tips for getting your website to pass the Core Web Vitals update that will be rolling out in May. If you missed the first part of this article, which suggested optimising your site images as a good starting point, you can find it by clicking here.
We’ll start this part exactly like we started the previous one: Here’s a reminder of the real-world metrics that the new update will be tracking:
- Largest Contentful Paint (LCP) – This marks the time at which the largest contentful element is painted.
- First Input Delay (FID) – How long does the page take to respond to clicks, scrolls or input.
- Cumulative Layout Shift (CLS) – Measures the movement of visible elements within the viewport.
Essentially, Google is encouraging website owners to make improvements to their site speed and UX so that visitors get the best experience possible when they visit.
This time, we’re looking at a slightly more technical solution than optimising images, but one that can usually be applied once and deliver speed improvements across your entire site.
How does preloading key resources affect Core Web Vitals?
There are many resources on your site that could be determined as “key”, and the resource that affects your site may differ from your competitor. However, the most common resources that we find when running this type of analysis are:
- CSS
- Fonts
Your page won’t be considered fully loaded until that final resource has been executed, but it currently has to wait until app.js has finished loading to even start. By adding a preload link to your site, you can help your pages to load faster.
A real world example
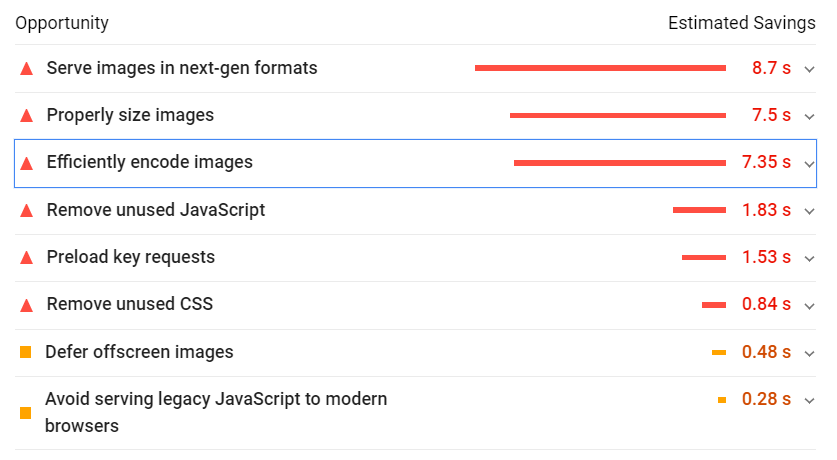
Take a look at the Pagespeed Insights report below:

As you can see, the total load time that could be saved by preloading key requests on this page is 1.53 seconds. Much like our earlier image example, this delay is being caused by a single resource (in this case style.css), which will be present on every single page of the website.
That means that fixing this issue could help pages across the site load slightly faster.
How to preload key requests in WordPress
The approach that you take to preload key requests in WordPress may differ depending on your technical ability:
- You could add the preload link directly into the <head> of your site. However, unless you have a child theme set up, you risk the link being overwritten if you update your theme.
- You can also add a preload link using a specific plugin that is designed to insert scripts into your <head> (there are probably hundreds available).
- If you’re using an optimisation plugin such as Autoptimize, you can add preload links using the “Extra” tab in the backend of the plugin. Autoptimize also allows you to combine and preload Google Fonts with a variety of options in the same area.
Depending on the method you’re using, you’ll either be able to add a link into the appropriate area (Autoptimize), or you’ll need to add an entire script to your <head>. In the example that we’re using, the script would be:

Once you have added the script using whichever method you prefer, you should see an improved load time across your entire site. However, always make sure to check the effect that this optimisation has, as it can occasionally lead to other issues.
How does optimising images affect Core Web Vitals?
Regardless of the method you choose to use, preloading key resources should help you to make good progress in making your website Core Web Vitals friendly. Once you’ve added preloading, we would expect to see improvements in the following metrics:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
However, there are a multitude of factors that add up when considering the Core Web Vitals update, and your site my require additional optimisations to see large improvements in the metrics above.
As ever, we recommend checking individual landing pages using Pagespeed Insights, checking your Core Web Vitals data in Google Search Console or even running a site speed crawl in Screaming Frog to see where you might be able to make even more improvements.
Need some help?
Site speed and user experience are vital aspects of SEO, but we appreciate that knowing where to start (or having the time to even get started) can be a minefield. If you think that your business could benefit by serving up a faster website to your users, get in touch with us today on 0845 485 1853 to find out how our SEO specialists could help.
Next in this blog series: Minifying CSS and JS…
