In 2020, advertisers spent £6.7bn on programmatic – which represents 92% of all digital display ad spend. Display & Video 360 (DV360) – Google’s demand-side platform (DSP) and our preferred display platform – encounters around 90 billion impressions a day.
With a growing number of devices and platforms to cater for, being able to adapt to the behaviours of your viewers is crucial. HTML5 responsive display advertising offers flexibility for your brand, in this blog, discover HTML5 banner ads and the best way to approach conceptualising banners that are designed to make an impact.
What are HTML5 banners?
HTML5 banners make it easy to adjust things like text, videos or images – they can also dynamically optimise, so no matter where your ad appears, it will look seamless with no loss of functionality!
Specifically, HTML5 banner ads offer digital marketers the ability to:
- Quickly scale to many different formats and sizes.
- Possess ultimate control over your design.
- Easily create ad variants and translations.
- Mass produce rich media banners.
- Dynamically update banners with data feeds.
If your banner ad isn’t compatible, can’t respond to changes in screen size, or work on mobile, it will directly impact your campaign results.
Why you should have engaging ads
Users are constantly exposed to ads, meaning they can be desensitised to them and can be overwhelmed with the volume of ads they are seeing. As a result, they can start to change their behaviour to avoid certain content and websites because they don’t want to see the ads – this is known as banner blindness or the ad fatigue phenomenon.
With this repeated exposure in mind, it is integral to your campaign strategy to ensure your ads can capture the attention of your target audience and stand out in a cluttered market of ads.
What to consider when planning your HTML5 banner ads
#1 – Timing
The first part to consider is timing – it’s commonly known that we only have a few seconds to grab users’ attention, but according to Google, it’s actually less than that! Google counts an impression as a banner ad being at least 50% in view for at least a second – so not only do we have the timing to contend with, but we also have to think about the real estate of the screen (but we’ll come to that later).
You should anticipate that a user won’t see the banner from start to finish, so if your key message and branding don’t come until the end, then you’ve lost your awareness opportunity. We would advise you to keep your storyboard under 15 seconds and front-load your branding and key message, so it’s the first thing the user will see.
#2 – Sizing
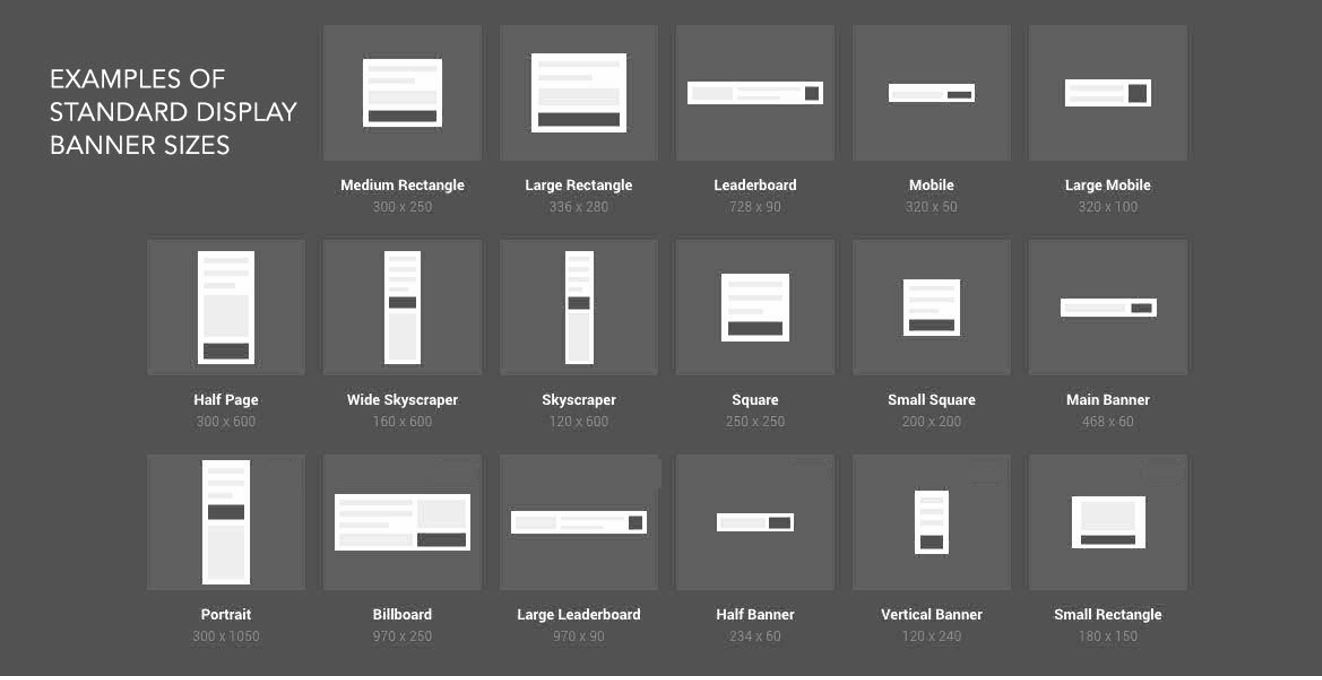
Because sites worldwide will offer different placements, to maximise your reach you will want to use as many sizes as possible. Below are examples of standard banner sizes, we recommend that you use 160×600, 300×250, 728×90 and 300×250 as a minimum – because these are the most commonly accepted sizes amongst publishers.

#3 – Call to action
We recommend keeping a Call To Action (CTA) viewable on all frames of your display banner – this is known to increase click-through rates by an average of 0.04% in display ads.
#4 – Remember, content is king!
As we have already discussed, the internet is fully saturated with banners, so to stand out you want to ensure you are utilising animation and creating dynamic, engaging ads.
Below are some tips on curating content:
- Make sure your ad is easy to navigate and use.
- Make sure the navigation is always present so that the user can fulfil your CTA with as few interactions as possible.
- Functionality – nothing kills a good rich media experience like snags and delays in loading.
- Social media matters, so ensure that the social media icons you place on your cross-screen HTML5 ads are button-like and instantly recognisable as being tappable.
- If font sizes are too big or too small, the hierarchy will be jumbled up and could affect your banner’s user experience.
- Even the slightest of movements can grab a person’s attention. So you can only imagine how much impact a full-fledged animation might have on a user.
Need some help with display advertising? Get in touch with our friendly display experts to get the ball rolling.
