Find out how to plan for success and the important questions to ask yourself in this free guide to website projects
Contents
- Introduction
- Justifying a new website internally
- Website development failure is a real risk
- How it should be done
- Preparing for website success
- The purpose of the site
- Setting and measuring objectives
- Understanding your users
- Learning from the existing website
- Determining technical requirements
- Technical requirements – our process
- Being ready to test before you build
- Wireframes and prototypes
- Sweating the details
- Content creation
- Search Engine Optimisation (SEO)
- Mobile
- Hosting
- Building your brief
- Creating a good brief
- Website design briefing form

Whether it’s a ground-up design & build project or a redesign & restructure, creating a new website is a big investment.
Your website can be a key contributor to your business’ success. It’s the main public face of your business online and may well be a major source of leads and revenue.
That’s why it’s vital you get it right
When it comes to a website project, there’s a huge number of things to think about. There are technical, financial and strategic considerations.
You need to consider:
- How your website will represent your brand online
- What objectives you’re trying to achieve and how you’ll achieve them
- Whether you’re happy with the CMS you use
- How to make sure you don’t lose SEO rankings
And more besides.
Any misstep could have serious repercussions for your business, which is why you need to get these decisions right.
In this guide, we’ll look at how you do that.

We’ve already mentioned that a new website project is a significant investment. To do it right, it may also involve asking some tough questions about what’s important to your business and taking a serious look at what has and hasn’t worked up until this point.
Focus on the facts
You may have strong feelings about your current website – however, not everyone in your business will agree with what is ultimately an opinion.
You need facts. Look at data and let that tell the story of why you need a new website.
Is your website failing to meet commercial targets and KPIs? Is it missing a mobile friendly design when most of your traffic is from mobile? Is it failing to represent your current business offering due to out of date content or functionality?
Numbers can go a long way to taking the emotion out of what can be a frustrating process – and allow you to focus on making a business case for a rebuild, rather than an emotional one.

24% of website projects fail to be delivered within budget
31% of web based projects are not delivered within the agreed timescales
100x – The cost of fixing errors after development can be as much as 100 times that of getting it right in the first place
There are two key takeaways from this guide.
Firstly, it will help you understand all the things you need to know to avoid being just another one of these stats.
Secondly, once you’ve made the right decisions, then this guide will help you boil all this information down into a succinct and useable brief.

In this guide we’ll go over some of the considerations and decisions that need to be made in the run up to a new website build.
Our recommendations are based on best practice and on the huge amount of experience we have here at Elixirr Digital.
We’ve created website success stories – this is the approach we take to achieve them
Our approach to website design & build is to put the user at the centre of everything we do – this ensures we create a website that is fit for purpose and created to deliver a good experience for the people that will be using it.
We also believe in collaboration. By working to understand your users’ needs and your business objectives, it becomes possible to create a website that satisfies both. That becomes possible by working together, combining internal knowledge with external expertise.
Website success stories
Here are some examples of successful website launches that this approach has delivered for our clients:

In this section we look at:
- Things to consider before starting your build
- Important questions to think about
- How to deal with some of the problems that may arise

There are many specific technical and strategic considerations that go into the build of a new website, but before you get into these important detail-heavy decisions, you need to think about the big picture.
What does the website need to do for you?
Your website should be a powerful tool – something that contributes to the success of your business. For it to do that, you need to have an understanding of its role and how it fits in to your overall business strategy.
Is your website purely a lead generation tool, a source of revenue, or a way to take pressure off your customer support team?
One reason you might be looking to build a new site is that you want to change or add to that role – for example, you might want to add ecommerce elements to what is otherwise an information site.
If this is the case then this will influence other decisions you need to make in the near future.
Stakeholder interviews
Stakeholder interviews can help you to understand what the website needs to do to be a useful tool for your business.
Questions to ask yourself
- Do you know the purpose of your website?
- Is that purpose changing?

Building a new website is a significant investment, both in terms of time and capital. That’s why it’s vital you understand what you want your website to achieve, as well as how to measure whether that objective has been met.
What does success look like?
Having an understanding of your objectives is a vital first step. What you need to be able to do is measure how your website is performing in terms of those objectives.
To set Key Performance Indicators (KPIs), look at your objectives and ask yourself the following questions:
- How will you know when you’ve met those objectives?
- What indicators are there that show you’re on track to hit the target?
- Consider the priority of your objectives – which are the most important?
Once you’ve answered these questions, you should be well on the way to establishing the kind of metrics you should be measuring and which ones need the most attention.
From objective to KPI
An objective is a top level aim, while a KPI is a key metric you can measure.
For example, your objective might be to drive more revenue.
Your KPIs could be number of sales through the website, average order value, and of course total revenue generated.
Questions to ask yourself
- What are your objectives?
- What KPIs would help you measure those objectives?

At Elixirr Digital, we strongly believe that addressing the needs and concerns of your users is the first step to website success. That’s why user research is key to our approach – it helps us to understand what those needs are and how to meet them.
What do your users want?
Assuming everyone comes to your website with the same intention is a common misconception – one that can lead to design and user journey decisions that alienate a large proportion of your total audience.
When we approach a new website project, we look to create personas – whereby we look at the information we’ve collected and assess how user behaviour breaks down into groups.
These different behavioural types are based on how they use the site and how we can deliver what they’re looking for. We then use this to influence website structure and design.
User research methods we use include:
- Google Analytics
- Surveys
- Telephone Interviews
- Focus Groups
- Heatmaps
- Quick Polls
- Session Recordings
- Contextual Interviews
- Stakeholder Interviews
- Event Attendance
Questions to ask yourself
- How confident are you that you understand your users?
- Is that understanding based on research and analysis?
- What kind of research could be done to better improve that understanding?

When it comes to building a new website, one of the best things you can learn from is your existing website. Where did it succeed? Where did it fail?
What can you learn from the existing site?
The kind of data and information available to you will depend on the tools you have set up on the existing site. Once you’ve determined it’s time to start a new website
project, we’d strongly recommend you make sure your monitoring and data collection is all implemented correctly.
Your existing site can give you all kinds of insights. Quantitative data like the kinds of devices being used to view your site, the best and worst performing pages and where your traffic is coming from, and qualitative data like how your users feel about the website.
How we get data and insight from an existing website
- Google Analytics
- Heatmaps
- Session Recordings
- Feedback and Surveys
Questions to ask yourself
- Do you have tools implemented to get insight from your existing website?

Whether your new website has a drastic change in functionality or not, you need to make sure, for the sake of both your developer and your users, that you have a proper understanding of the technical requirements of your website.
What do you need your website to do?
At Elixirr Digital, we determine technical requirements by looking at the groundwork we’ve already done.
This means boiling down user and business requirements, as well as combining stakeholder interviews with user research – this gives us a strong idea of what the website needs to do from both a business and user perspective.
We also look at objectives and KPIs. If lead generation is an objective, then we need a mechanism to capture prospect information. If revenue generation is a goal, then you
most likely need an online store or payment technology.
On the next page you’ll find a 3-step break down of our process for determining technical requirements.
Integrations
It’s vital that you know which other systems your website needs to ‘talk’ to.
When an integration with something integral like your CRM is required, then you need to make sure this need is identified early and dealt with.
Integrations can be tricky – having access to APIs* and documentation is important!
Questions to ask yourself
- What does your website need to do for your users?
- What does your website need to do for you?
- What other systems do you need your website to ‘talk’ to?



If the cost of fixing an error after development is as much as 100 times that of getting it right in the first place, how do we avoid a situation where we’ve built something that isn’t fit for purpose?
Rigorous and effective testing – how to do it
Putting together a wireframe of the most ask yourself important pages on the website (more pages if you have the time and resources) is a good way to sense check your designs and layouts.
You can take this further by putting it in front of users – find out if they have any observations or concerns. Are they expecting to see an option that isn’t present? Do they think the navigation makes sense?
You can get a huge amount of insight from your users, putting a wireframe in front of them is a great way to take advantage of that.
On the next page you’ll find an example of how we test our website builds.
Questions to ask yourself
- Have you made time for wireframing and testing?
- Have you involved users in your testing process?

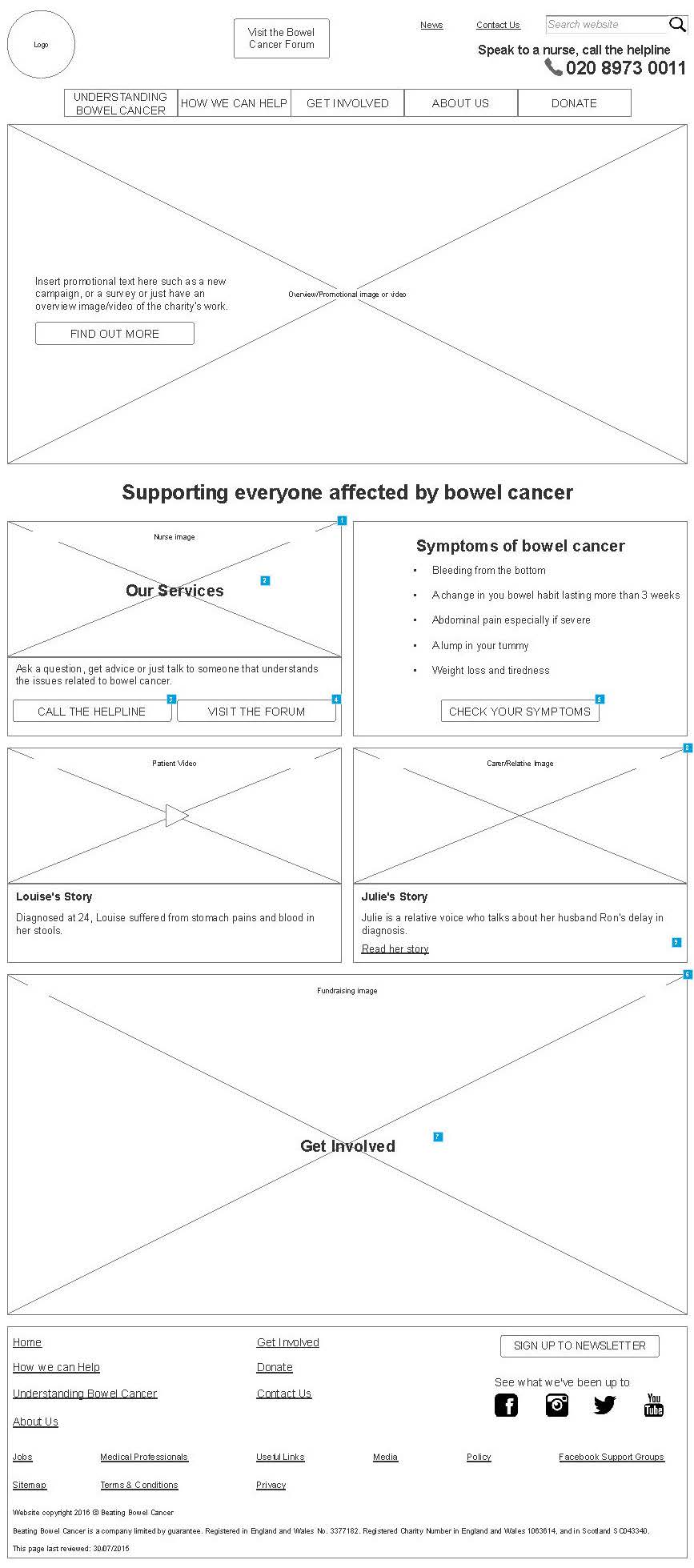
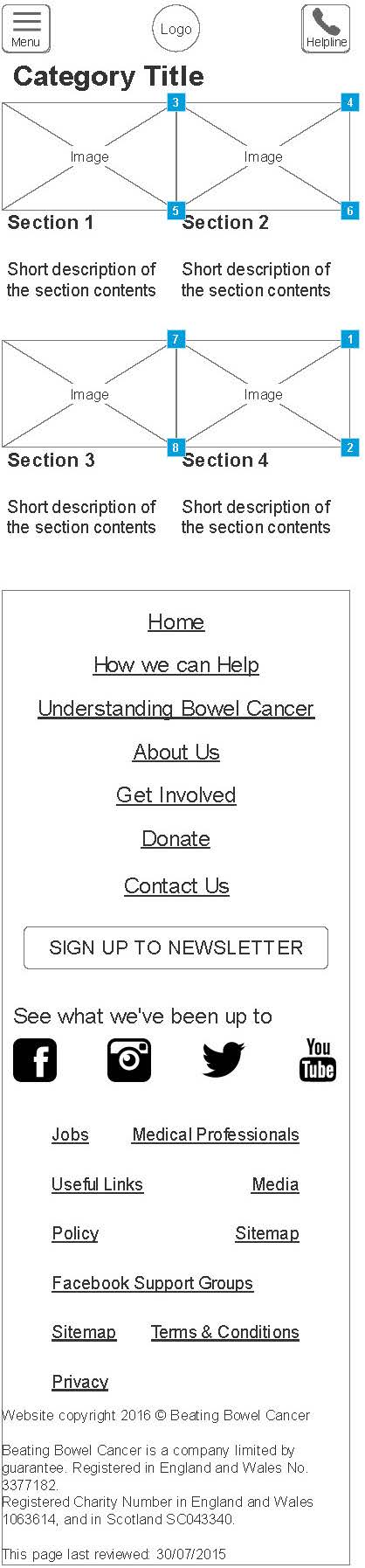
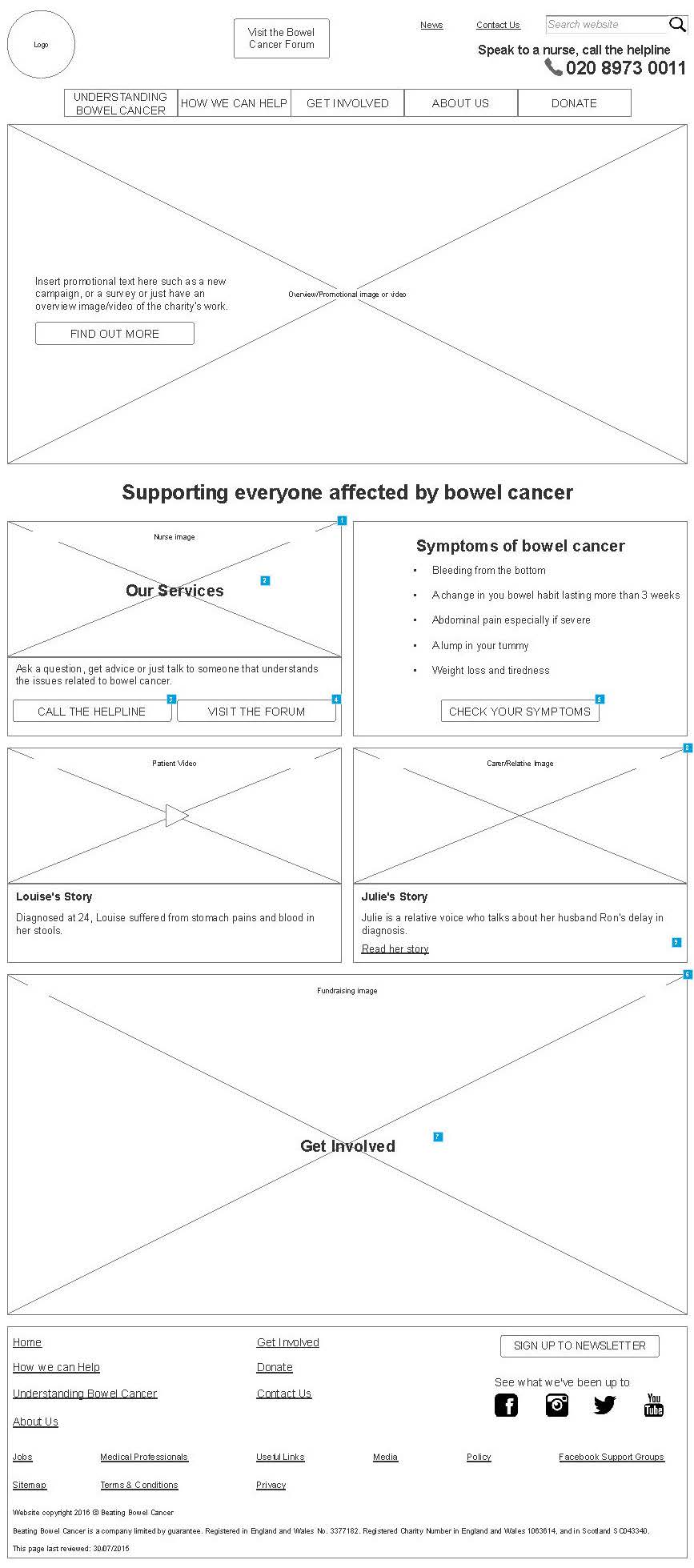
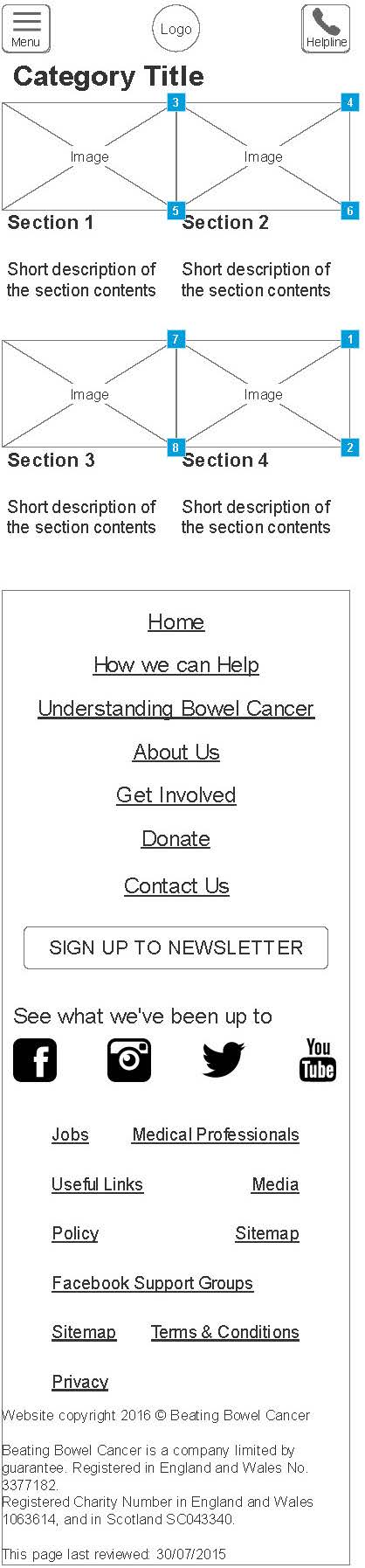
A wireframe is a bare bones layout and is a great way to plan what your website will look like.
Here at Elixirr Digital, we like to go one step further and create an interactive prototype based on our wireframes. This allows us to test how the website will work with users and experts alike.
Examples desktop and mobile wireframes



Making your project a success is all about tackling problems, no matter how small – sometimes a seemingly small issue can take your project over budget or make you miss your deadline.
In this section we look at common problems – things you need to look out for and how you can tackle them.

There are two ways that content can cause your website project to fail.
The first, and perhaps most obvious, is not having your content ready to go. Content production can be an extremely time consuming exercise and leaving this until the end of your development cycle is sure to cause you to overrun.
Content loading
The other vital consideration with content is how long it will take to move it onto the new site.
Even if you aren’t changing the content, you still need to put it into your new CMS and get the formatting right. This can take longer than most people expect.
Content and design
We strongly advocate for design with real content in place. Designing with ‘lorem ipsum’ dummy text can lead to the creation of designs that aren’t fit for purpose.

Considering how important it is to a website’s success, you’d be surprised to see how often SEO is the last thing people think about.
Launching a new site without making sure it’s as optimised as possible is a one way ticket to search engine disaster.
Common SEO mistakes
- Not creating a redirect map
- Failing to prepare for a change from HTTP to HTTPS (or vice versa)
- Removing important pieces of search collateral (high ranking pages)
- Not considering document structure in your design
Get it right at launch
It’s far easier to get your SEO right before you launch your new site than it is to repair any damage to your search rankings later.
Make it part of your design and build process and save yourself the trouble.

ComScore statistics show that, since 2014, there are more people surfing the internet on mobile phones than there are doing the same on desktop.
This drives home how important it is that your website is mobile friendly. Failure to take this into account can affect a huge number of metrics, from conversions to search rankings.
Responsive design
At Elixirr Digital, all of the websites we build are constructed with responsiveness in mind.
Now we have passed the mobile ‘tipping point’, meaning that there is now more mobile traffic than desktop traffic, our approach to design needs to take this into account.
That’s why our responsive design strategy is mobile first.
There are many advantages to starting with a mobile design – it’s easier to scale up than scale down, it makes for tidier code, and it tends to result in a faster website.

When it comes to reducing the costs of a website project, we often see clients take the axe to their hosting costs.
Hosting is the perfect example of the old adage – you get what you pay for.
Pitfalls of cheap hosting
Updates
Cheap servers may not be updated regularly. This can cause various issues ranging from bad to worse – compromised security being bad, your website going offline being worse.
Load
A cheaper server won’t be able to handle as much traffic, which means that if you are getting a spike in traffic on your website then it could crash.
Speed
If your server isn’t powerful enough, this can affect the speed at which your site loads. This can result in both penalties from Google and frustration for your users.

Creating a brief for your website project can seem intimidating – there’s so much information you could potentially include, and missing out something vital could come back to haunt you.
In this section we look at what we think a good brief looks like, and give you a briefing template to work to that should help you give all the right information without overloading the recipient with information they don’t need.

Building a good brief is a vital step towards building a good website.
Over the page you’ll find a briefing template, designed to help you structure your brief and provide the right amount of information.
Notes on the briefing template
For the most part, the briefing template covers all of the points that we’ve already discussed in the guide – so hopefully you will be prepared to answer most of these questions.
You’ll see there are a few extra sections, all of which may seem small but are vital pieces of information. These include details about you and your company, your timescale and your budget.
Why budget is important
People are often hesitant to specify budget the briefing stage, but we believe it’s one of the most important pieces of information.
It’s not about creating a project plan that spends your budget – it’s about finding the right level of research, prototyping, testing, and so on to give you the best possible outcome.
Download the guide